环境搭建
基础环境
- 操作系统:windows10
- 已开通github账号并安装git
安装Hugo框架
-
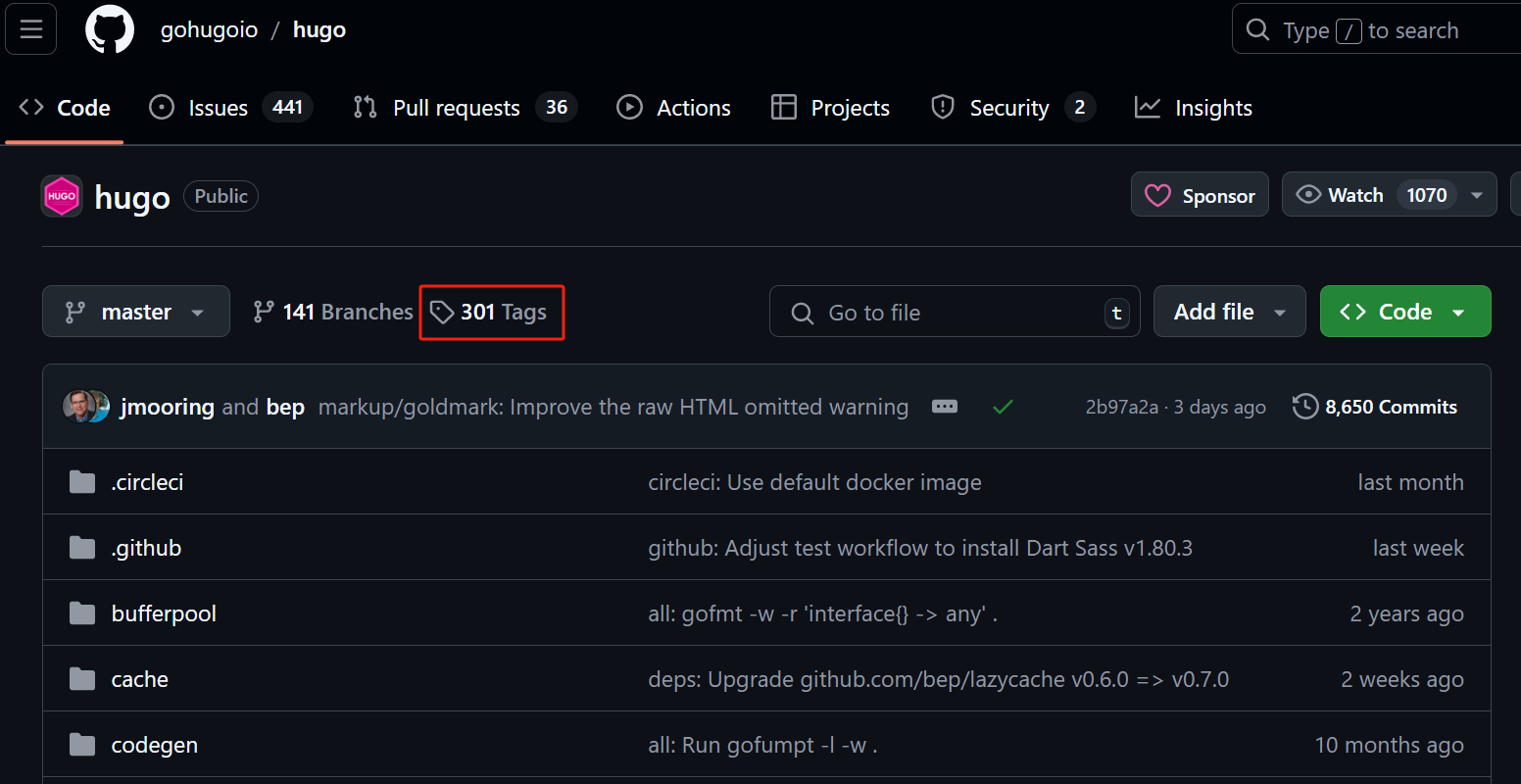
可以直接从Hugo的Github地址中下载:gohugoio/hugo
 点击Tags后,选择一个操作系统合适的版本下载zip压缩包即可。
这里建议,选一个最新版本的、对应操作系统的extended版本,不然对于一些用到scss的主题,在网站解析时会出现报错
点击Tags后,选择一个操作系统合适的版本下载zip压缩包即可。
这里建议,选一个最新版本的、对应操作系统的extended版本,不然对于一些用到scss的主题,在网站解析时会出现报错1Error building site: TOCSS -
安装完成后使用hugo命令检查安装状态,出现版本信息即为安装成功
1hugo version
在Github创建博客仓库
- 在github主页点击New按钮创建一个新仓库

- 注意仓库名称Repository name必须是"你的用户名.github.io",不然会造成一些讨厌的重定向问题;可以在Description填写仓库描述

博客搭建
创建Blog
- 新建一个文件夹,将下载的hugo压缩包解压到该文件夹并使用命令行cmd打开

- 使用hugo命令创建网页项目
|
|
创建新网页dev后,要将hugo文件夹中的hugo.exe复制到dev文件夹中以便后续的网页操作
- 在命令行中进入dev文件夹,输入
hugo server -D,若出现以下界面说明创建成功:

- 在本地浏览器中输入
http://localhost:1313/,发现能够访问,但是网页没有自定义的内容,这说明完成了初步的框架搭建
下载主题
进入Hugo官网,点击Themes选择一款喜欢的主题,笔者选择了比较popular的Stack用于演示和部署


主题设置
-
主题zip解压存储在dev\themes下,将文件夹中的archetypes、 以及exampleSite 中的 content、hugo.yaml 复制到dev文件夹中,并删掉dev中原有的hugo.toml。
-
将解压得到的主题文件夹名字改为dev/hugo.yaml中的theme字段值

-
若使用Stack主题,建议修改dev/hugo.yaml中的以下内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17baseurl: https://example.com # 需要修改成你的网站地址 title: Example Site # 需要修改成你想在标签页显示的名称 DefaultContentLanguage: en # 如果是中文博客注意修改成zh-cn,以添加i18n支持 hasCJKLanguage: false # 如果是DefaultContentLanguage修改成zh-cn,修改为true sidebar: emoji: 🍥 subtitle: Lorem ipsum dolor sit amet, consectetur adipiscing elit. avatar: enabled: true local: true src: img/avatar.png # 头像的位置在assets/img/avatar.png article: math: false # 使用数学公式需要打开 -
再次在命令行中输入
hugo server -D,发现浏览器中能够正确显示主题内容

错误处理
-
若在启动服务器时报错
1error calling partial: partial "article-list/default" timed out after 30s. This is most likely due to infinite recursion. If this is just a slow template, you can try to increase the 'timeout' config setting.则在根目录的hugo.yaml中添加timeout字段,将默认的30s超时时间设置为5m
-
若出现报错
1 2ERROR error calling resources.GetRemote: Get "https://publish.twitter.com/oembed?dnt=false&omit_script=true&url=https%3A%2F%2Ftwitter.com%2FDesignReviewed%2Fstatus%2F1085870671291310081": dial tcp [2a03:2880:f12c:83:face:b00c:0:25de]:443: i/o timeout ERROR error calling resources.GetRemote: Get "https://vimeo.com/api/oembed.json?dnt=0&url=https%3A%2F%2Fvimeo.com%2F48912912": dial tcp [2a03:2880:f12c:83:face:b00c:0:25de]:443: i/o timeout则在content/post/rich-content目录下index.md文件中,删除以下内容即可:

创建文章
可以使用下面的Hugo命令创建文章,生成的Markdown文件的元数据中image可以指定文章封面,draft表示文章是否属于草稿,草稿文件不会被发布,hidden表示文章是否会被隐藏
|
|
使用markdown编辑器编辑index.md即可编辑网页内容
创建文章后重新启动服务器,即可通过浏览器来预览:
|
|
Github部署
在完成所有的环境配置和仓库构建后,我们就可以进行github的部署了
首先在命令行中回到dev文件夹下,输入hugo命令来生成静态html文件,生成的文件存放在public文件夹中,因此接下来我们只需要将public文件夹推送到github仓库就大功告成了
进入public文件夹,执行下面的命令:
|
|
上传成功后,即可在https://{github用户名}.github.io看到自己的博客和主页了
参考文献
鸣谢以下博主的分享
